Performance is King - Wie große Bilder deine Webseite lahmlegen!
SEO- schnelle Ladezeiten durch Bild-Optimierung.

Bilder stellen oftmals den größten Teil der heruntergeladenen Bytes auf einer Webseite dar und belegen zudem einen erheblichen Teil des sichtbaren Bereichs. Deshalb lassen sich mit der Optimierung von Bildern häufig die größten Datenmengen einsparen und die Webseite ist deutlich früher geladen.
70% der Seiten sind über 1MB, 36% über 2MB und 12% über 4MB groß.
Gehören Sie zu den glücklichen 48% mit einer Seitengröße über 2MB? Dann wird es Zeit sich mit dem Thema Bild-Optimierung zu beschäftigen. Helfen können hier Tools und simple HTML-Snippets welche die Bilder optimal aufbereiten. Dabei passt nicht jede Optimierung zu jeder Seite.
Bilder komprimieren
Was erst einmal schwer klingt ist in der Realität ganz leicht. Man muss kein Photoshop besitzen um Bilder vernünftig zu verkleinern. Oft reichen schon simple Tools welche zudem auch online zu finden sind.
der Download von 1MB dauert mindestens 5 Sekunden über eine typische 3G-Verbindung.
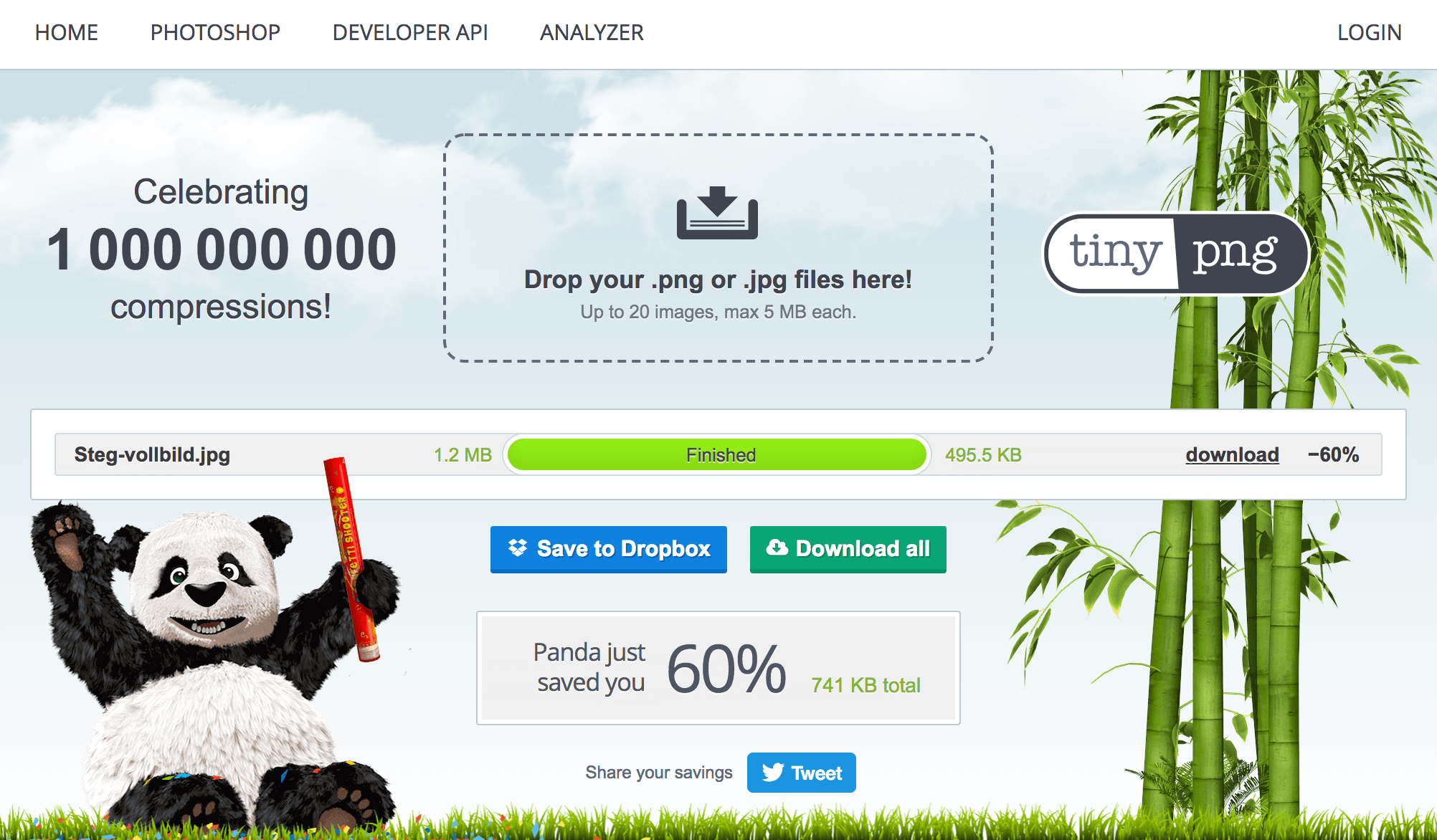
An dieser Stelle sein einfach mal TinyPNG genannt. Das Tools bietet uns die Möglichkeit direkt online einzelne oder mehrere Bilder zu komprimieren. Sie werden staunen wieviel Bytes man so noch einsparen kann. Oft sind Komprimierungsraten von bis zu 70% möglich. Dabei sollten Sie darauf achten, dass die Bildqualität weiterhin überzeugt. Ganz verlustfrei ist so eine Komprimierung nämlich nicht.

Responsive Bilder
Sie wollen, dass Ihre Bilder auch auf großen Monitoren noch gestochen scharf dargestellt werden? Das ist zwar nicht verwerflich, kostet aber mächtig Bandbreite und ist für Ihre mobilen Besucher auch völlig unnötig. Deswegen macht es Sinn Bilder in verschiedenen Größen anzubieten. Der Browser kann dann auf Basis der Displaygröße selbständig entscheiden welches Bild geladen werden soll.
Besonders Cool: das funktioniert auch bei alternativen Bildformaten, welche nicht von jedem Browser unterstützt werden. So lassen sich mit WebP herkömmliche Bilder noch weiter komprimieren.
<picture>
<source media="(min-width: 56.25em)" srcset="large.webp" type="image/webp">
<source media="(min-width: 56.25em)" srcset="large.jpg">
<source media="(min-width: 37.5em)" srcset="medium.webp" type="image/webp">
<source media="(min-width: 37.5em)" srcset="medium.jpg">
<source srcset="small.webp" type="image/webp">
<source srcset="small.jpg">
<img src="fallback.jpg" alt="">
</picture>
Asynchrones Rendern der Bilder
Sie haben Ihre Bilder bis an das Limit optimiert und kommen trotzdem nicht unter 2 MB Seitengröße? Dann kann es helfen bestimmte Bilder erst später zu laden. Die meisten Bilder sind sowieso erst sichtbar wenn der Besucher scolled. Auf diese Weise können Sie noch einmal mächtig an der Seitengröße sparen. Für den Anfang geht das schon mit einfachen jQuery-Plugins wie Unveil.js. Der Trick ist eigentlich ganze einfach. Anstatt die Bilder direkt beim Seitenaufruf zu laden, verschiebt man diesen Part bis zu dem Moment, wenn die Bilder in den sichtbaren Bereich der Webseite gescrolled werden. Dafür reicht es schon ein entsprechendes jQuery Plugins einzubinden und alle "src" Attribute der Bilder auf einen Platzhalter abzuändern. Das Plugin übernimmt den Rest.
<img src="bg.png" data-src="img2.jpg" data-src-retina="img2-retina.jpg" />
<noscript>
<img src="img1.jpg" />
</noscript>
Wer auch für die Besucher mit deaktiviertem Javascript eine Lösung braucht, bindet das Bild einfach noch über die "noscript" Variante ein.
Automatisierung
Natürlich ist es mühselig Bildern einzeln zu optimieren. Erst recht, wenn Sie die Bilder auch noch in verschiedenen Größen anbieten wollen. Hier können moderne CMS Systeme helfen die Bilder automatisch zu skalieren. Zum Beispiel liefert Typo3 hier fertige Extensions mit um Bilder zu komprimieren und abhängig vom Seitenverhältnis anzuzeigen.
Für alle anderen gibt es die Möglichkeit die Bildoptimierung in die Cloud auszulagern. Diese Option ist unabhängig vom CMS und bietet Ihnen die Möglichkeit schnell Resultate zu erzielen.
netzreich.
Wir können Digitalisierung und noch viel mehr. Interessiert? Dann sprechen Sie uns an. Ob Typo3, Website, Shopware, E-Commerce, SEO, App-Programmierung,
komplexe 3D- Konfiguration oder digitale Strategie - bei uns sind Sie richtig.
Wir freuen uns auf Ihre Nachricht!

